Improve Your Shopify Store Performance with Faster Page Loads

While your rival’s store quickly engages customers with its rapid load times, you’re left reviewing disappointing speed tests. This isn’t just about losing pace—it’s impacting your SEO and ROAS.
An outdated Shopify theme can significantly affect your store’s page speed performance. Slow store speeds test your customers’ patience and reduce conversions, but also affect your site’s SEO, potentially costing you visibility in search rankings. The good news? It’s fixable.
Understanding and Measuring Page Speed
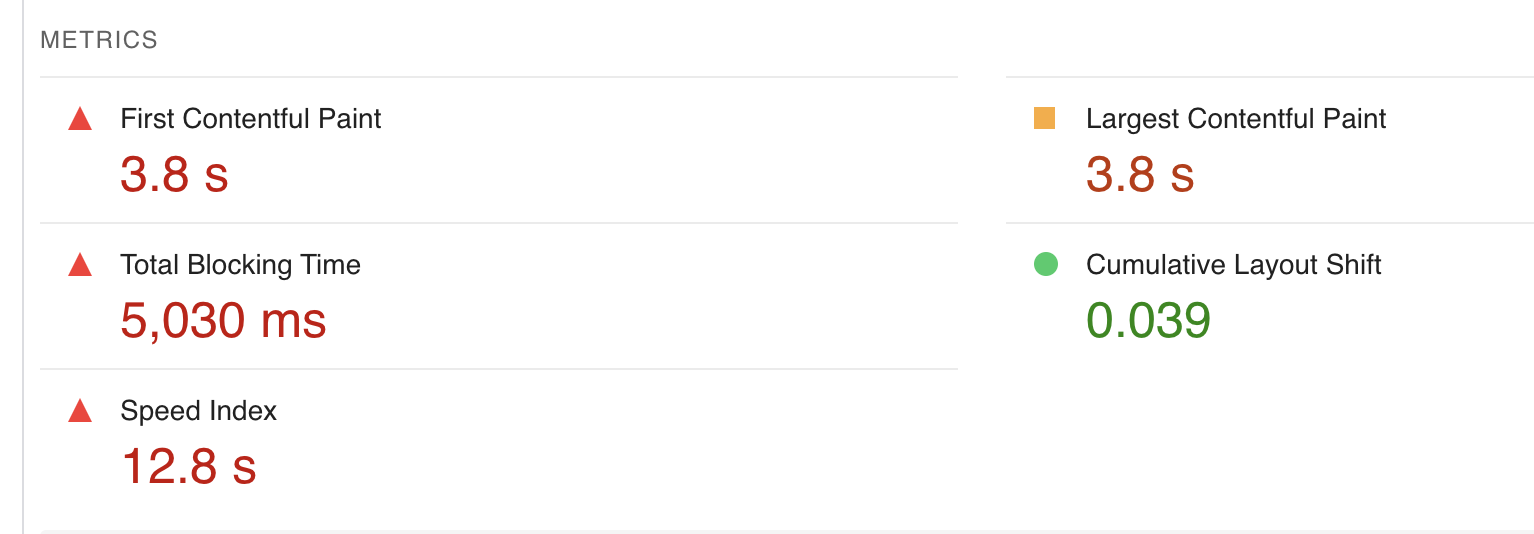
Page speed impacts customer satisfaction, SEO, and conversion rates. Using Google’s PageSpeed Insights, we assess key metrics like:
- FCP - First Contentful Paint, which shows how quickly the first content appears.
- LCP - Largest Contentful Paint, timing the largest visible content.
- CLS - Cumulative Layout Shift evaluates content stability as it loads.
These insights help pinpoint improvements to enhance your Shopify store’s performance.

Screen shot of a less than desirable speed report
First Steps to Faster Shopify Performance
So, what’s the best approach? We’re zeroing in on LCP and CLS improvements. These areas typically require the least effort for optimization and can dramatically boost your page’s overall speed.
Why ignore FCP? This metric is closely linked to features that are challenging to optimize quickly. While it’s possible to make enhancements that will improve FCP, the effort required is often disproportionate to the benefits gained, making it less efficient as a starting point for optimization.
How to Detect and Fix CLS Problems on Your Shopify Store
In many Shopify stores, the primary contributors to an increased Cumulative Layout Shift (CLS) are images and Shopify Apps. Images without predefined dimensions can cause layout displacement when they load, and Shopify Apps intensify CLS when they inject new content as their scripts and assets load. These shifts can lead to a jarring experience as items on the page suddenly move, confusing visitors and potentially leading to misclicks. Optimizing these elements is not only crucial for speeding up your Shopify store but also for ensuring a smooth, stable browsing for your customers.
The remedy for both images and Shopify Apps involves reserving a predefined space for them, much like assigning a parking spot for a car. By setting clear boundaries, we ensure that other content can load smoothly around these spaces. When the image or App is ready, it seamlessly loads into the designated area without disrupting the overall page layout.
<!-- image with width and height dimensions set -->
<img width="100" height="100" />
<!-- image using aspect-ratio -->
<img style="aspect-ratio:1/1" />
<!-- app wrapper with set height -->
<div style="height:200px">
<!-- add your app script injection point here -->
</div>
Shopify Apps that Affect Your Stores CLS
Apps that use JavaScript to add content can disrupt your site’s layout, potentially increasing Cumulative Layout Shift (CLS). To evaluate their impact, install the app and monitor your Shopify store during load. If the app’s content snaps into place and pushes aside other elements, it’s a clear sign of its contribution to CLS.
An example of popular apps that impact CLS are:
How to Detect and Fix LCP Problems on Your Shopify Store
In this post, we’ll concentrate on optimizing images and media to improve LCP, which is crucial for enhancing your store’s page speed. Although large text blocks can be an LCP element, our focus will remain on visual elements like the hero or splash image, as these are typically the most impactful components for most slow Shopify stores.
At the core of optimizing your LCP is ensuring that all media is used efficiently. For instance, loading an image that is larger than necessary is like downloading an entire movie when you only intend to watch the trailer—wasteful and inefficient. To avoid this, it’s crucial to adapt image sizes precisely for their intended display areas.
Fortunately, Shopify offers an image service that resizes images to your layout’s specific needs, ensuring efficient use of media. Utilizing this feature requires a basic understanding of Shopify’s Liquid templating language and familiarity with its filter options.
<!-- the image will be resized to 600px wide -->
{{ image | image_url: width: 600 | image_tag }}
Preloading is an additional feature available through Shopify Liquid filters, designed to improve the loading speed of media that appears above the fold. This capability enhances your store’s most visible content but should be used carefully. Over-preloading can inadvertently increase the load times for your First Contentful Paint (FCP), as it might prematurely load excessive resources. Properly balancing this feature is crucial for optimizing both visibility and overall performance.
<!-- the image will be resized to 600px wide and preloaded -->
{{ image | image_url: width: 600 | image_tag, preload: true }}
Ready to Speed Up?
Knowing the problem is just the start; fixing it is where I come in. Ready to enhance your Shopify store?

